Mục lục
Trước hết, Best practice là gì?
Việt Nam mình không có cách dịch nghĩa cho từ best practice, các bạn có thể tạm hiểu nó là thông lệ tốt nhất hoặc cách làm tốt nhất, là những kiến thức rút được dựa theo kinh nghiệm của những người đi trước trong ngành, mà chúng ta nên biết và làm theo (Cho nên trong bài này mình sẽ không dịch ra Tiếng Việt nhé, Chuối lắm =)))) )
Nhũng best practice để thiết kế một trang web đã có từ hơn 20 năm trước.
Lần cuối cùng bạn nhìn thấy một trang web HTML cũ hay một trang web được xây dựng chỉ bằng Adobe Flash được xếp hạng cao trong các công cụ tìm kiếm là khi nào?
Chắc là không có đúng không =)))
Mỗi năm trôi qua đều có những tính năng mới, tiêu chuẩn mới, và gần như mọi thứ mới được thêm vào trang web và thiết kế của mỗi web designer
Bởi vậy, các trang web đã phải liên tục thay đổi và phát triển để theo kịp xu hướng và nhu cầu của khách truy cập và các công cụ tìm kiếm.
Nếu bạn cũng muốn trang web của mình hoạt động hiệu quả trong thế giới online ngày nay, bạn cần bỏ qua các xu hướng thiết kế web “cổ điển” và cung cấp cho các công cụ tìm kiếm những gì họ muốn và những gì dùng đang tìm kiếm.
Vậy bạn nên bắt đầu như thế nào để có một trang web Hiện đại
Sau đây là 20 Best Practices Để có một trang Web tốt nhất (Phần 1)
1. Kế Cho Trải Nghiệm Người Dùng (UX)
Xem mình là người khách dàng khó tính để thiết kế
Thiết kế của trang web cần phải đơn giản, dễ sử dụng, cho phép người dùng tương tác một cách nhanh chóng, hiệu quả. Những sai sót, thiết kế tệ sẽ khiến cho người sử dụng quay trở lại nơi mà họ đã đến được với trang web của bạn (là công cụ tìm kiếm để… qua chỗ khác).
Để có một trải nghiệm người dùng tốt, trang web của nên:
- Hữu Dụng, Content của bạn phải đáp ứng được nhu câù của khách hàng không?
- Dễ Sử Dụng, Trang web của bạn có dễ sử dụng và điều hướng trên cả máy tính và thiết bị di động không?
- Hấp dẫn, Liệu thương hiệu, trang web của bạn đã “phô diễn” được bạn và doanh nghiệp một cách tốt nhất chưa?**
- Đáng Tin Cậy, Bạn có đang thể hiện mình là một doanh nghiệp mà mọi người có thể hướng tới và tin tưởng không?
Hãy ghi nhớ những điều này trong quá trình thiết kế một trang web vì nó sẽ giúp bạn tập trung vào những gì quan trọng nhất – khách truy cập của bạn.
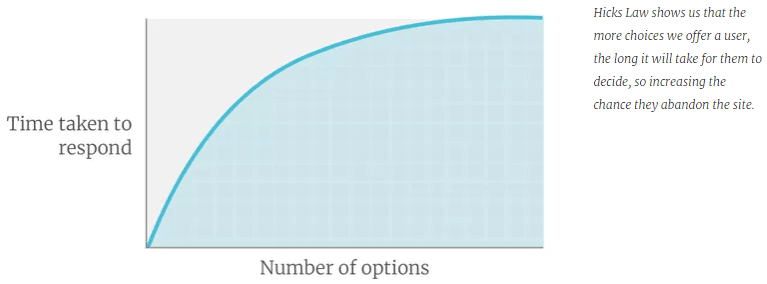
2. Giảm Thiểu Lựa Chọn
Số lượng lựa chọn bạn đưa ra cho ai đó càng nhiều, họ càng khó đưa ra quyết định. Điều này thường được gọi là tê liệt phân tích (analysis paralysis) – được đặt ra bởi Định Luật Hick, như minh họa dưới đây.
Tránh trình bày quá nhiều sản phẩm hoặc dịch vụ trên trang chủ của bạn và thay vào đó dẫn khách truy cập đến các quyết định “bạn muốn họ đưa ra”. Nói cách khác, hãy tập trung vào Call to Action (CTA) của bạn.
Điều này có thể là dẫn đến các trang cụ thể, điền vào form, đăng ký nhận bản tin của bạn, gọi điện thoại, ghé thăm cửa hàng thực tế, v.v.
Hãy giữ các lựa chọn trang web của bạn ở mức tối thiểu và rất có thể bạn sẽ thấy tỷ lệ chuyển đổi cao hơn.
3. Sử Dụng không Gia Trống
Không Gian trống giữa các thành phần trên trang và những nội dung trang web của bạn được “thở” và được trình bày một cách hấp dẫn hơn.
Hãy chắc chắn rằng bạn để lại phần đệm rộng rãi giữa văn bản, hình ảnh và tiêu đề.
4. Giảm Hiệu Ứng Chuyển Động
Những hiệu ứng có thể sử dụng cho:
- Hướng người dùng đến Call To Action (CTA)
- Làm cho cảm giác trang web phản ứng nhanh hơn
- Làm cho cảm giác trang web của bạn trực quan hơn
Việc sử dụng quá mức hiệu ứng chuyển động sẽ có tác dụng hoàn toàn ngược lại, nó gây mất tập trung hoặc gây nhầm lẫn cho khách truy cập của bạn. Theo kinh nghiệm của mình, nó có thể khiến việc truy cập trang web của bạn trở nên khó chịu.
Hãy hạn chế sử dụng hiệu ứng chuyển động quá mức mà thay vào đó hãy sử dụng nó một cách có chiến lược và tiết kiệm hơn.
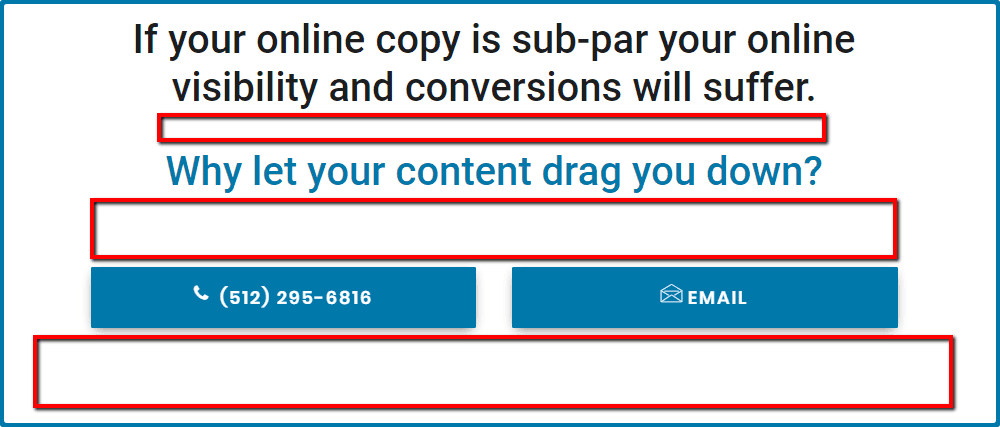
5. Sử Dụng Màu Tương Phàn
Màu sắc tương phản sẽ thu hút sự chú ý đến các yếu tố cụ thể trong thiết kế của bạn.
Quả chanh vàng đó chắc chắn là đáng chú ý, phải không? (đúng mà)
Sử dụng chúng để làm nổi bật logo của bạn và các từ hoặc cụm từ quan trọng mà bạn muốn khán giả của bạn nhìn thấy ngay lập tức.
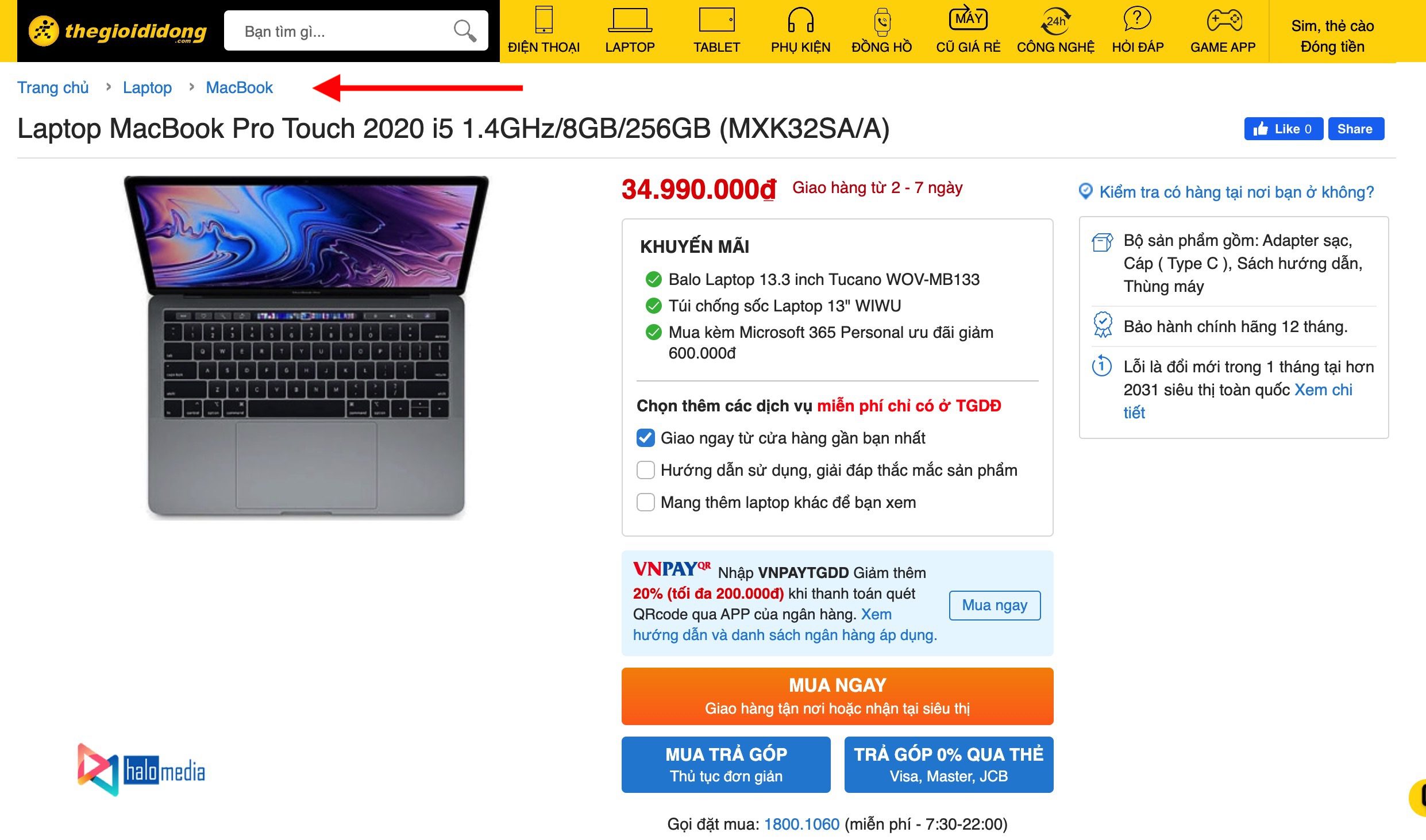
6. Dụng Breadcrumbs
Tùy thuộc vào kích thước của trang web của bạn, breadcrumbs có thể là một bổ sung rất hữu ích cho điều hướng của trang web.
Breadcrumbs cho phép khách truy cập của bạn nhìn trực quan xem họ đang ở đâu trong hệ thống phân cấp của trang web của bạn. Giống như tính năng “Bạn đang ở đây” (You are here) trên bản đồ những nơi rộng lớn như trung tâm thương mại hoặc công viên giải trí.
Một ví dụ về trang web thương mại điện tử sử dụng tính năng Breadcrumbs.
Tính năng này đặc biệt quan trọng trên các trang web lớn, chẳng hạn như các trang web thương mại điện tử (eCommercial). Nếu bạn có hàng tá sản phẩm hoặc danh mục lồng nhau, bạn có thể dùng breadcrumbs để giúp khách truy cập tìm thấy những gì họ đang tìm kiếm.
By using breadcrumbs you can help users navigate your website without seemingly getting lost in a maze of products or pages.
7. Sử Dụng Hình Chân Dung
Ya ya, Mình Hiểu mà, bạn không muốn mặt của mình xuất hiên đầy các trang web cho mọi người xem đâu.
Nhưng khi làm như vậy một cách tinh tế, tác dụng có thể mạnh mẽ đáng ngạc nhiên.
Hãy xem xét để ảnh của nhóm hoặc của bạn trên trang “About us”, điều đó có thể tạo ra cảm giác an toàn cho người dùng – nó giúp thiết lập mối quan hệ thậm chí trước khi mối quan hệ bắt đầu. Không chỉ vậy, việc để hình ảnh với cảm xúc hoặc biểu cảm thì khi người dùng tương tác hoặc sử dụng sản phẩm đã được chứng minh là truyền tải nhiều hơn những từ ngữ.
8. Giữ những điều quen thuộc
Tránh làm mất tập trung người dùng với các hình dạng hoặc màu sắc khác nhau khi nói đến Call To Actions.
Bạn không bao giờ thấy trang web của Amazon, sử dụng hàng trăm nút có màu “Thêm vào Giỏ Hàng” khác nhau không? Bạn cũng không nên.
Hãy Thử nghiệm và tìm sự cân bằng tốt về màu sắc và hình dạng thu hút mắt người truy cập
9. Bỏ Sliders & Carousels trên Homepage
Vô lí nhỉ. nó vẫn còn khá phổ biến tới giờ mà?
Tuy nhiên, thời gian đã chứng minh hết lần này đến lần khác rằng các Sliders và Carousels trên trang chủ gây ra nhiều tác hại hơn là lợi:
- làm trang tải chậm hơn
- Nó Đẩy những nội dung có giá trị của bạn xuống dưới
- Xuất hiện và hoạt động kém trên thiết bị di động
Nếu bạn vẫn đang sử dụng Sliders hay Carousels xem xét loại bỏ nó – bạn có thể sẽ ngạc nhiên với hiệu ứng tích cực xảy ra.
10. Phù hợp với thương hiệu của bạn
Bất kể câu chuyện của bạn là gì, bất kể lịch sử của bạn là gì, nếu thương hiệu của bạn không gắn kết trên tất cả các nền tảng của bạn, bao gồm cả trang web của bạn, bạn sẽ hoàn toàn thiếu quan điểm xây dựng thương hiệu.
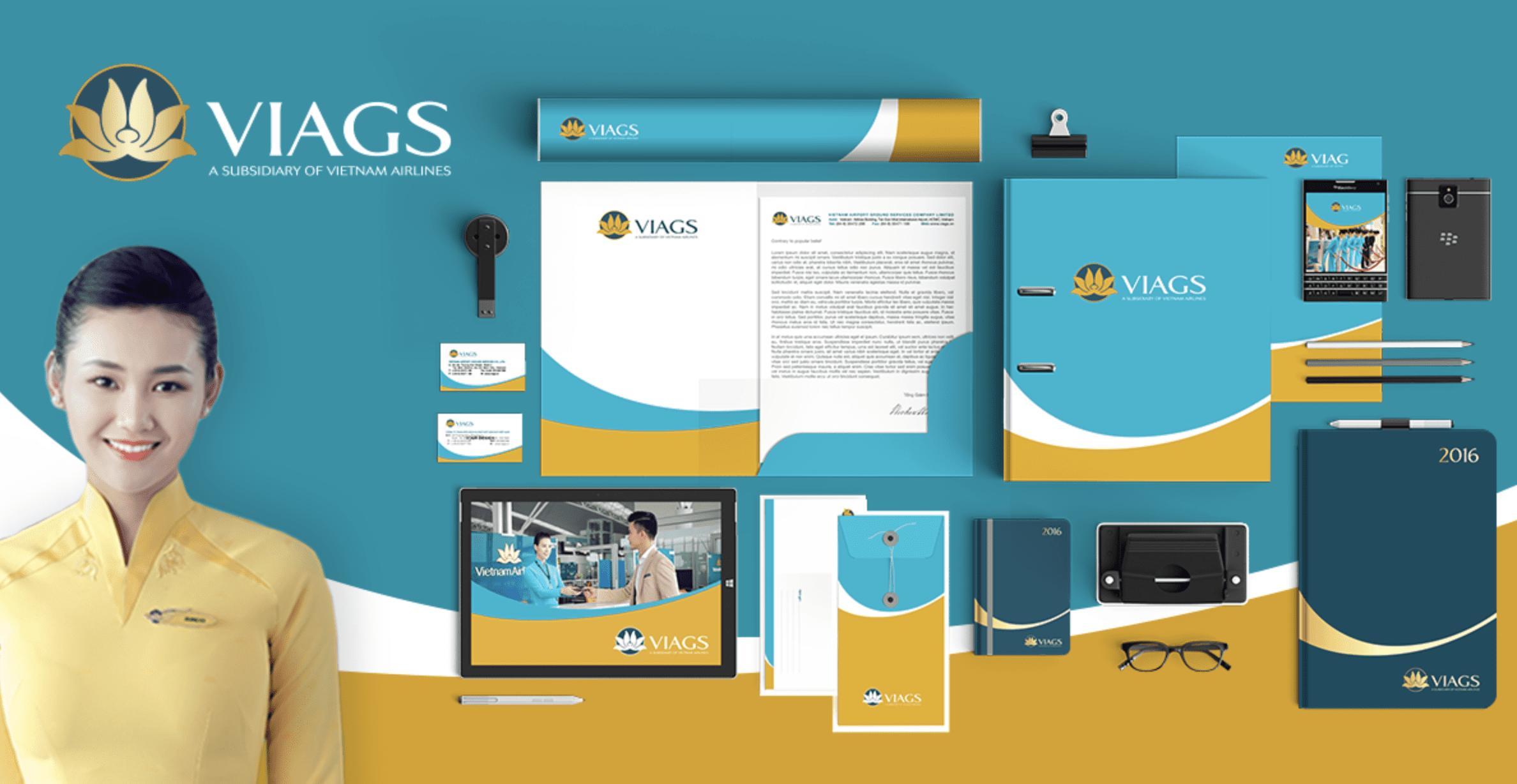
Ví dụ về thương hiệu nhất quán trên tất cả các sản phẩm kinh doanh.
Xây dựng thương hiệu phù hợp – giúp bạn chuyển đổi khách hàng mới cũng như giữ khách hàng cũ.
Nghiên cưú cho thấy người dùng có xu hướng tìm đến các trang web:
- Họ thấy quen thuộc
- Họ thấy hấp dẫn trực quan
- Tương tự với chính họ và niềm tin hay tính cách của họ
- Tin tưởng để hợp tác
Giữ thương hiệu của bạn phù hợp với doanh nghiệp và khách hàng của bạn bằng cách đảm bảo rằng trang web của bạn:
- Có cùng một Logo Duy Nhất
- Sử dụng cùng một phương châm hoặc khẩu hiệu (Ví dụ: Halo Media – Giải pháp Online – Kết quả đột phá)
- Dùng một Tông màu
- Có tính cách và giọng điệu phù hợp trong nội dung trang
Quy mô doanh nghiệp hoặc trang web của bạn không thay đổi tầm quan trọng của việc xây dựng thương hiệu – thương hiệu rất quan trọng đối với mọi người.











Bài viết liên quan
Top 12 XU HƯỚNG THIẾT KẾ WEBSITE MỚI NHẤT 2025
Sự phát triển không ngừng của công nghệ và xu hướng thiết kế website đặt
Th6
Tất tần tật về tên miền, phân loại, cách chọn domain hiệu quả nhất
Khi bạn muốn thiết kế xây dựng website thì tất cả mọi người điều mong
Th12
Hướng Dẫn Tạo Popup Cho Website WordPress Đơn Giản Chi Tiết
Khi bạn thiết kế website để quảng bá sản phẩm dịch vụ hay bán hàng thì
Th9
Các lỗi Web thường gặp bạn cần biết – Nguyên nhân và cách khắc phục
Các lỗi Web HTTP thường gặp nguyên nhân và các khắc phục khi truy cập
Th8
12+ Plugin SEO WordPress tốt nhất cần phải biết 2023
Trong bài viết này, Halo Media sẽ giới thiệu đến bạn 12+ plugin SEO WordPress
Th8
Rank Math Vs Yoast SEO: So Sánh Plugin SEO Nào Tốt Nhất? 2023
Khi bạn sử dụng WordPress để thiết kế Website thì chắc chắn bạn sẽ biết
Th8