Bạn đang muốn thêm icon vào menu wordpress? Nhưng đang phân vân không biết nên sử dụng plugin hay code css để thực hiện. Hãy cùng Halo Media tìm hiểu chi tiết qua bài viết dưới đây nhé!
Mục lục
Mục đích của việc thêm icon vào menu bằng plugin
Thông thường, các menu điều hướng trong WordPress là các liên kết văn bản thuần túy. Các liên kết này sẽ hoạt động trên hầu hết các trang web, nhưng bạn có thể làm cho menu điều hướng trông tương tác hơn bằng cách thêm nhiều biểu tượng hơn.
Các biểu tượng trực quan và làm cho menu dễ nhìn hơn. Ví dụ: một biểu tượng đẹp bên cạnh trang liên hệ sẽ làm cho nó nổi bật và dễ nhận biết hơn.
Thật dễ dàng, thêm các biểu tượng hình ảnh với menu điều hướng trong WordPress chỉ bằng 2 cách sau đây:
Thêm icon vào menu wordpress bằng 2 cách
Cách 1: Thêm icon vào menu wordpress bằng plugin
Phương pháp dùng plugin này dễ hơn so với code css, phù hợp với người mới bắt đầu thiết kế website bằng WordPress
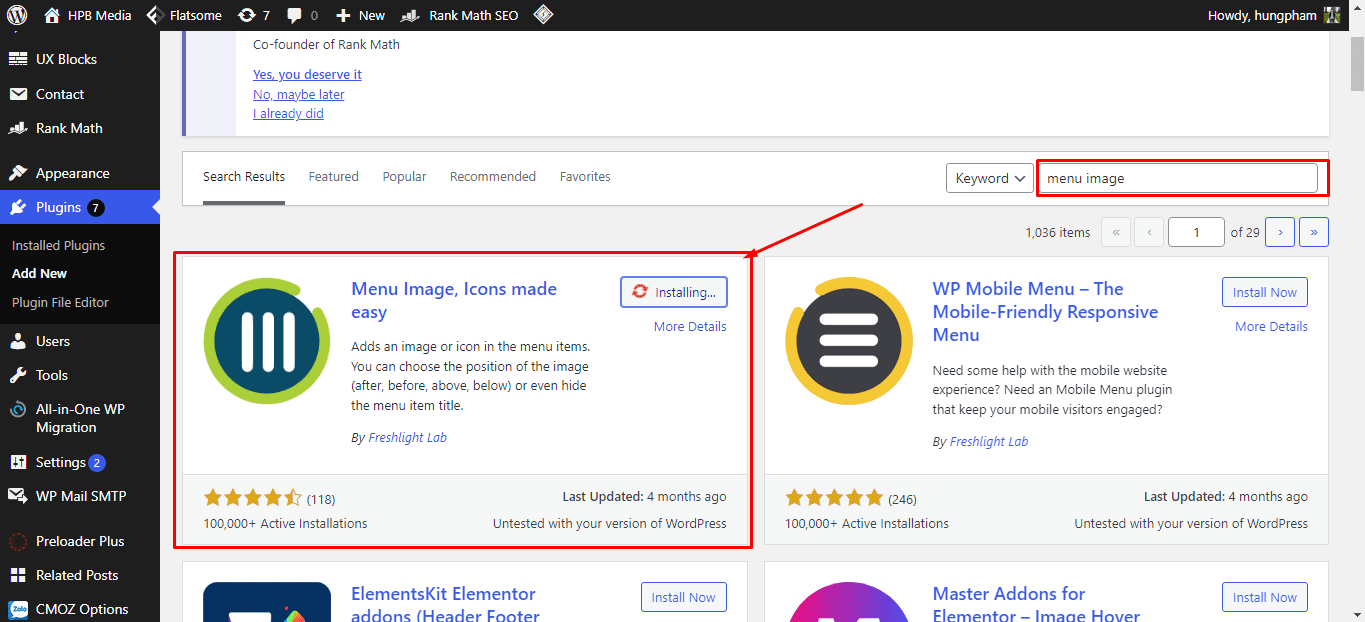
Để dùng được plugin thì bước đầu tiên là cài plugin Menu Image

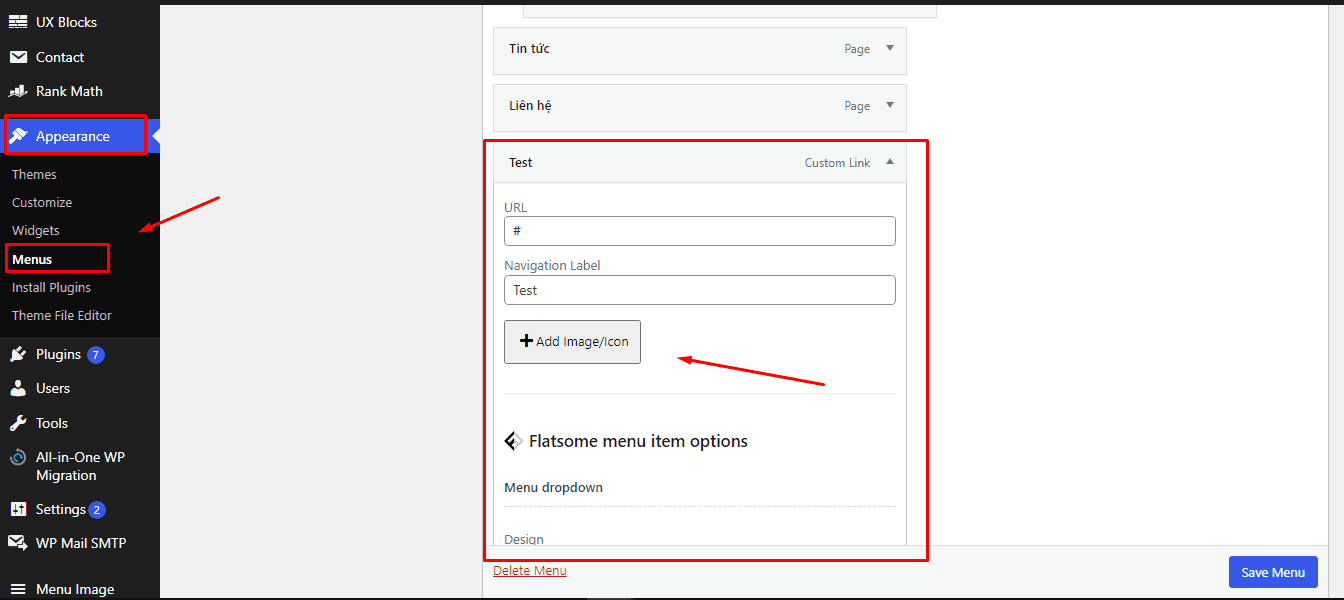
Sau khi hoàn thành cài đặt plugin Menu Image, bạn tiến hành vào Appearance -> Menu. Chọn 1 trang bất kì trong menu để thêm icon vào menu wordpress cho trang đó

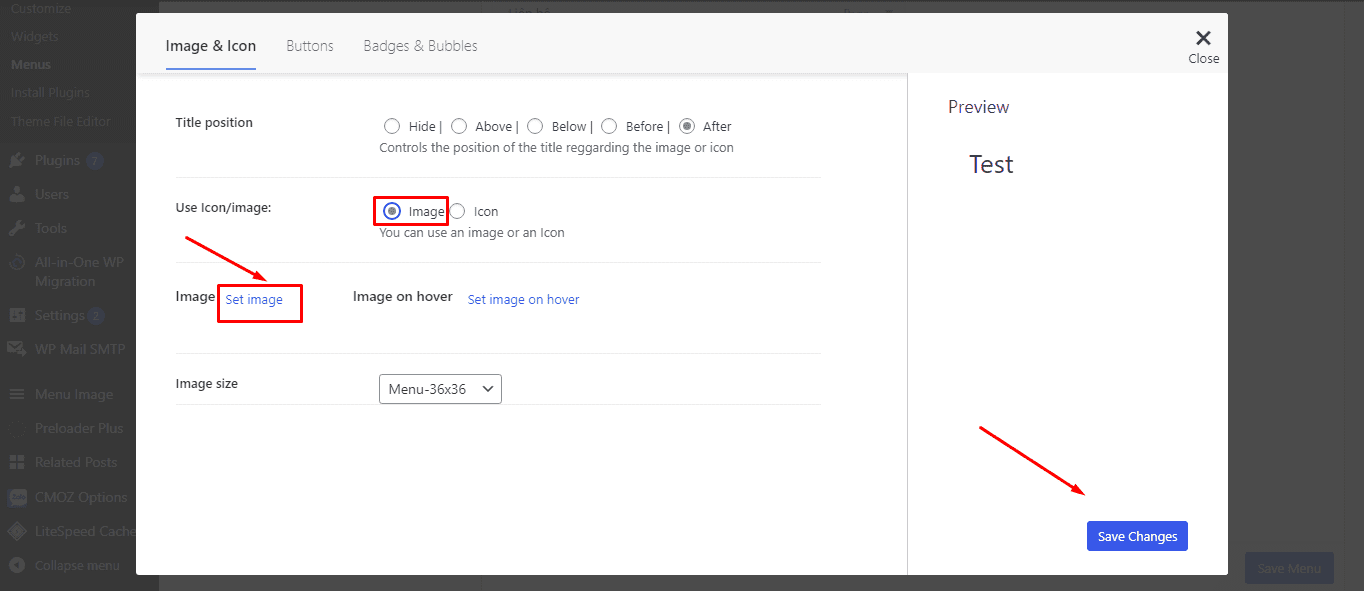
Đây là giao diện thêm icon vào menu của plugin, ở mục này bạn có 2 lựa chọn là tải hình ảnh từ mục media của website lên và sử dụng icon có sẵn của plugin.

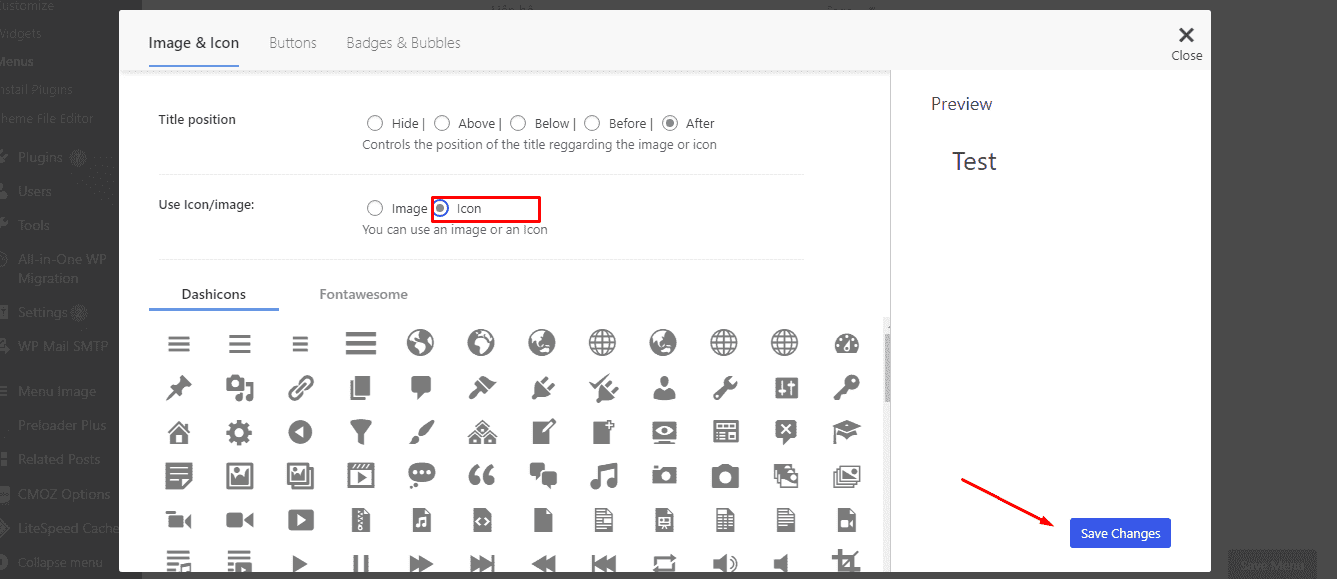
Mục này bạn sẽ chọn các icon có sẵn:

Cách 2: Thêm icon vào menu wordpress bằng CSS
Phương pháp này phù hợp với những người sử dụng tốt css
Trước tiên, bạn phải upload icon muốn thêm vào menu vào mục media của WordPress, Mỗi hình ảnh trong mục menu sẽ có 1 URL, mình sẽ sao chép URL của icon muốn chèn.
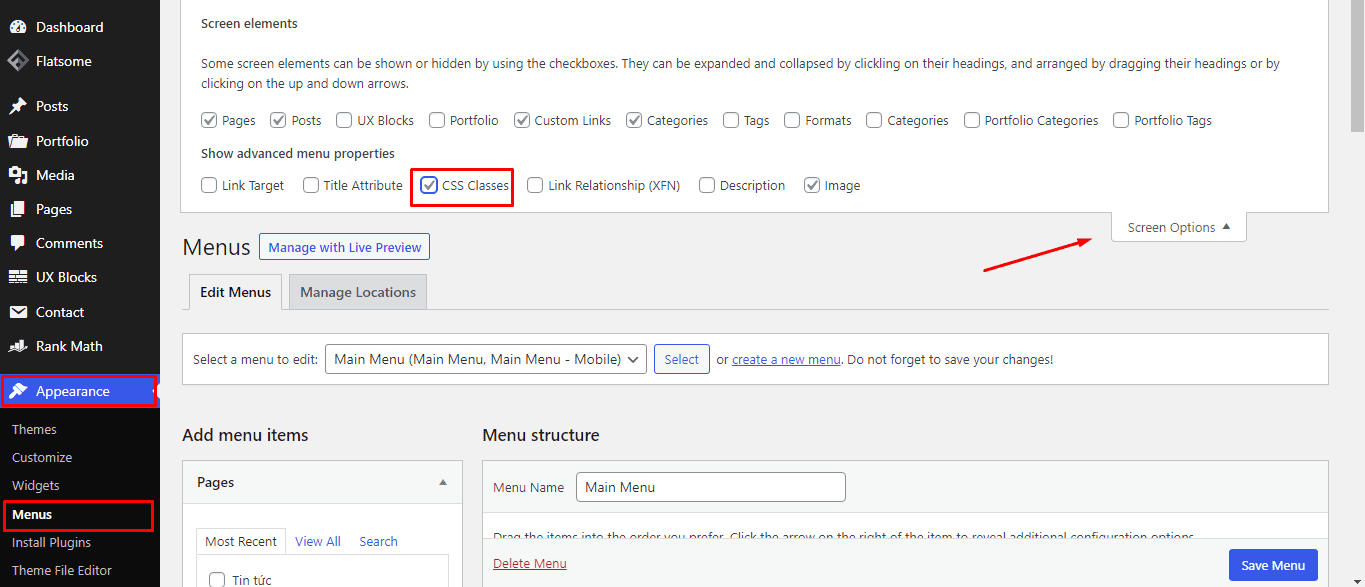
Bước tiếp theo, bạn chọn Appearance -> Menu, Click chọn mục Screen Options ở góc bên phải của màn hình. Tìm vào tích chọn vào mục “Css Classes”

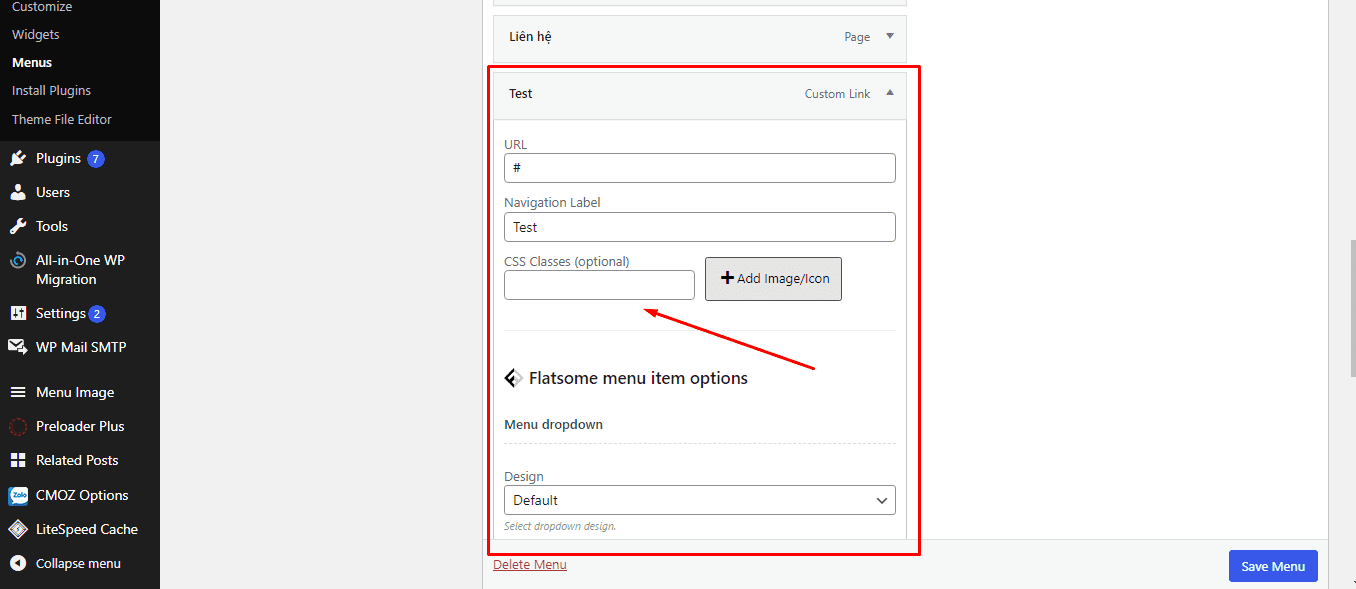
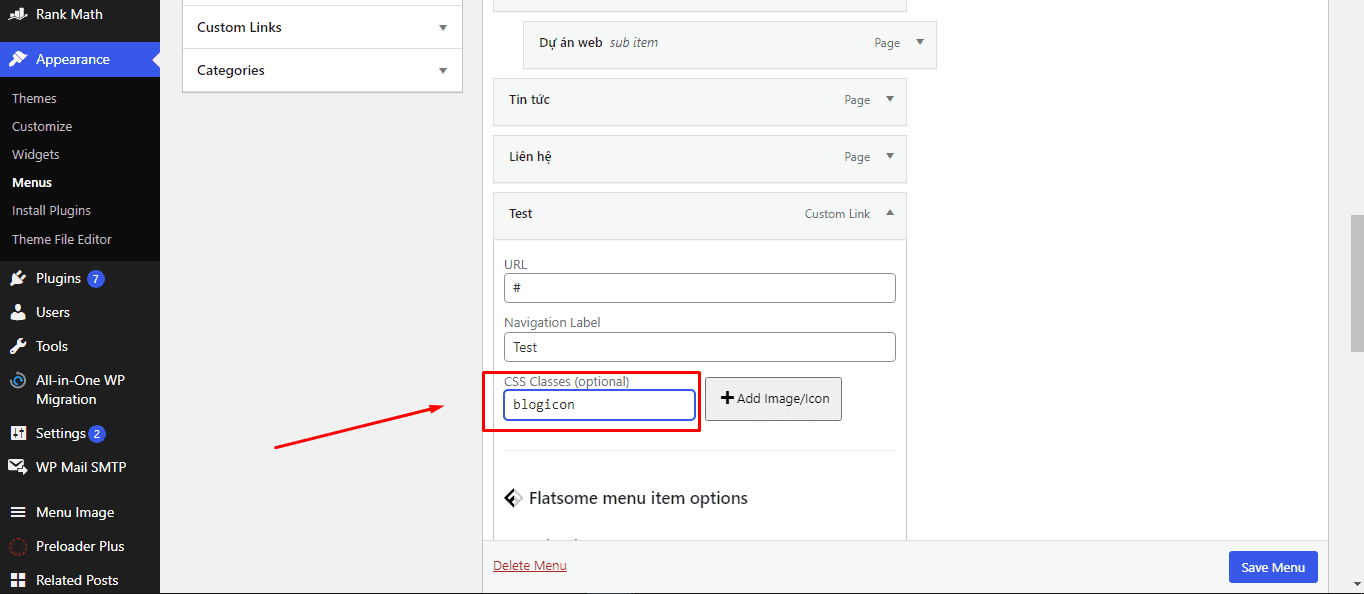
Sau đó bạn kéo xuống dưới các mục và mở cài đặt mở rộng. Bạn sẽ thấy mục có tên là “CSS Classes“. Mục này để điền tên CSS Class cho menu.

Mình sẽ điền tên CSS Class vào vào dùng code CSS để chỉnh sửa lại.

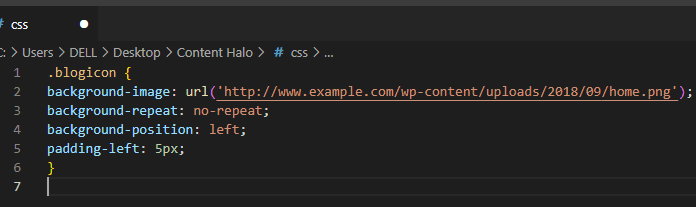
Bây giờ bạn cần phải chỉnh code css cho icon. Bạn thêm đoạn code sau vào theme của bạn:

.blogicon là tên class mà lúc này mình đặt cho mục trong menu.
Tổng kết
Qua bài viết hướng dẫn thêm icon vào menu WordPress bằng cách dùng plugin và cách thêm CSS Classes vào các mục menu. Chúng ta đã biết cách thêm icon vào menu giúp các menu tương tác, dễ nhìn hơn cho trang web của bạn. Hy vọng bài viết này sẽ giúp các bạn cài đặt thành công.






Bài viết liên quan
6 Bước Tạo Landing Page Chuyên Nghiệp Mà Không Cần Biết Code
Tình Phạm Cập nhật: 11/07/2025Landing page ngày càng trở nên có vai trò quan trọng
Th7
Hướng Dẫn Tạo Landing Page Bằng WordPress “Thần tốc”
WordPress được biết đến làn nền tảng thiết kế website miễn phí có nhiều tính
Th7
Top 12 XU HƯỚNG THIẾT KẾ WEBSITE MỚI NHẤT 2025
Trần Ninh Cập nhật: 02/06/2025Sự phát triển không ngừng của công nghệ và xu hướng
Th6
Tất tần tật về tên miền, phân loại, cách chọn domain hiệu quả nhất
Tình Phạm Cập nhật: 08/01/2024Khi bạn muốn thiết kế xây dựng website thì tất cả
Th12
Hướng Dẫn Tạo Popup Cho Website WordPress Đơn Giản Chi Tiết
Tình Phạm Cập nhật: 18/09/2023Khi bạn thiết kế website để quảng bá sản phẩm dịch vụ
Th9
Các lỗi Web thường gặp bạn cần biết – Nguyên nhân và cách khắc phục
Tình Phạm Cập nhật: 31/08/2023Các lỗi Web HTTP thường gặp nguyên nhân và các khắc
Th8