Zalo là trang mạng xã hội đang được đông đảo người dùng Việt Nam lựa chọn, hơn hết tích hợp nhúng zalo chat cho website là lựa chọn của đa số các doanh nghiệp để phục vụ cho mục đích kinh doanh.
Với khả năng ưu việt, tích hợp ví điện tử cũng như tính bảo mật, Zalo dần trở thành mạng xã hội phổ biến phục vụ rất tốt cho việc kinh doanh của các doanh nghiệp hiện nay.
Vậy thì, làm thế nào để tích hợp zalo chat vào website wordpress? Cùng theo dõi bài viết dưới đây để nắm rõ chi tiết các bước tạo zalo chat cho website wordpress.
Mục lục
Tại sao cần phải tích hợp zalo chat cho website?

Zalo là mạng xã hội tiềm năng ngày càng được phát triển mạnh mẽ tại Việt Nam. Không chỉ là ứng dụng nhắn tin, đăng tin mà Zalo còn có các tính năng của một app ví điện tử: thanh toán, chuyển tiền, mua hàng, …
Sự tiện ích của nó dần trở nên thông dụng với người dùng hiện nay. Chính vì vậy, để không bỏ lỡ cơ hội tìm kiếm khách hàng qua mạng xã hội này các doanh nghiệp, công ty, cá nhân có website nên tích hợp zalo chat vào website để có thêm một kênh chat hữu ích nhằm hỗ trợ, tư vấn khách hàng tốt hơn.
Ưu điểm khi thêm zalo vào website
Sở dĩ việc lựa chọn nhúng zalo chat cho website vì những tính năng ưu việt mà nó mang lại:
- Quá trình tích hợp đơn giản, thuận tiện
- Khách hàng vẫn có thể trao đổi với nhà quản trị dù đã rời khỏi website
- Có thể dùng hộp chat zalo giúp khách hàng chia sẻ, like fanpage một cách dễ dàng mà không cần link dẫn
- Tích hợp zalo chat cho website sẽ là lựa chọn thông minh, tiết kiệm cho các nhà kinh doanh hiện nay. Hãy tận dụng cơ hội trước khi độ phổ biến của nó truyền đến tai đối thủ của bạn.
Chi tiết các bước tạo nút chat zalo vào website wordpress
Tích hợp zalo chat cho website được thực hiện bằng 2 cách: chèn trực tiếp mã code Zalo vào widgets của wordpress và sử dụng plugin OT Zalo.
Tham khảo chi tiết cả 2 cách để áp dụng cho website của bạn ngay nhé!
Tích hợp chat zalo bằng mã code
Tạo tài khoản ZALO OA
Tài khoản Zalo OA (Zalo Official Account) là kênh thông tin chính thức của doanh nghiệp trên Zalo. Doanh nghiệp có thể chat trực tiếp, gửi tin nhắn và chăm sóc đến khách hàng của họ.
Bước 1: Mở tài khoản Zalo OA
Để tạo zalo chat cho website thì tài khoản Zalo OA là bắt buộc.
Truy cập vào website https://oa.Zalo.me/home để tiến hành tạo tài khoản.

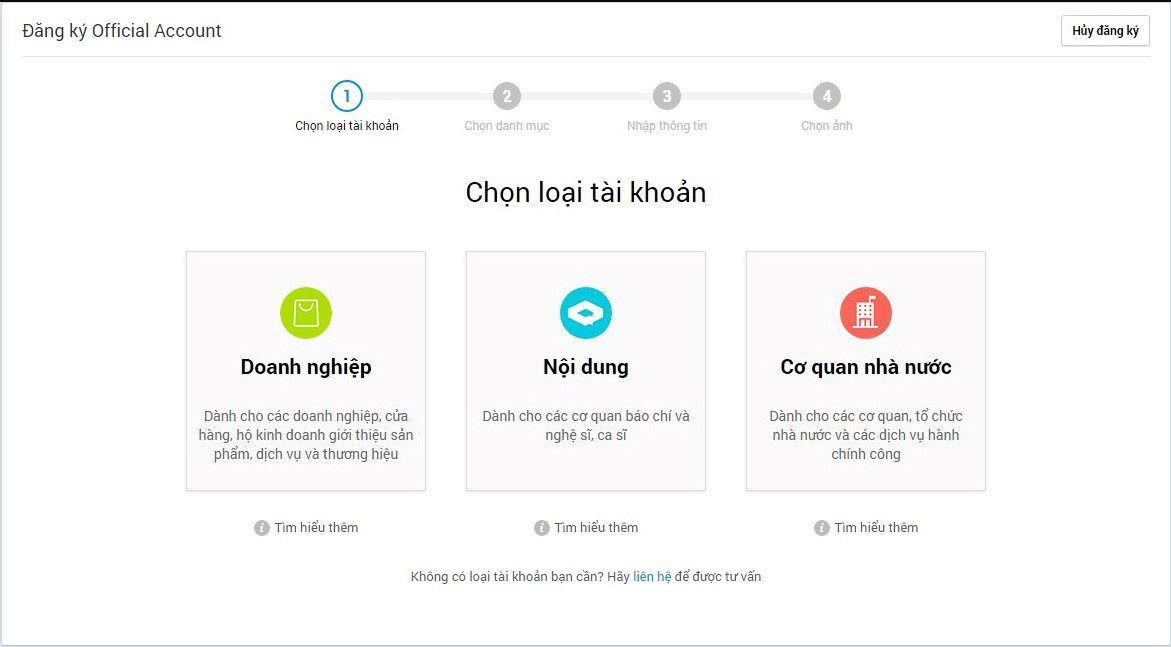
Bước 2: Chọn tài khoản
Chọn loại tài khoản mà bạn muốn đăng ký. Tùy vào mục đích sử dụng để chọn tài khoản tương ứng. Mỗi tài khoản sẽ có đoạn miêu tả ngắn về mục đích sử dụng riêng để bạn lựa chọn.

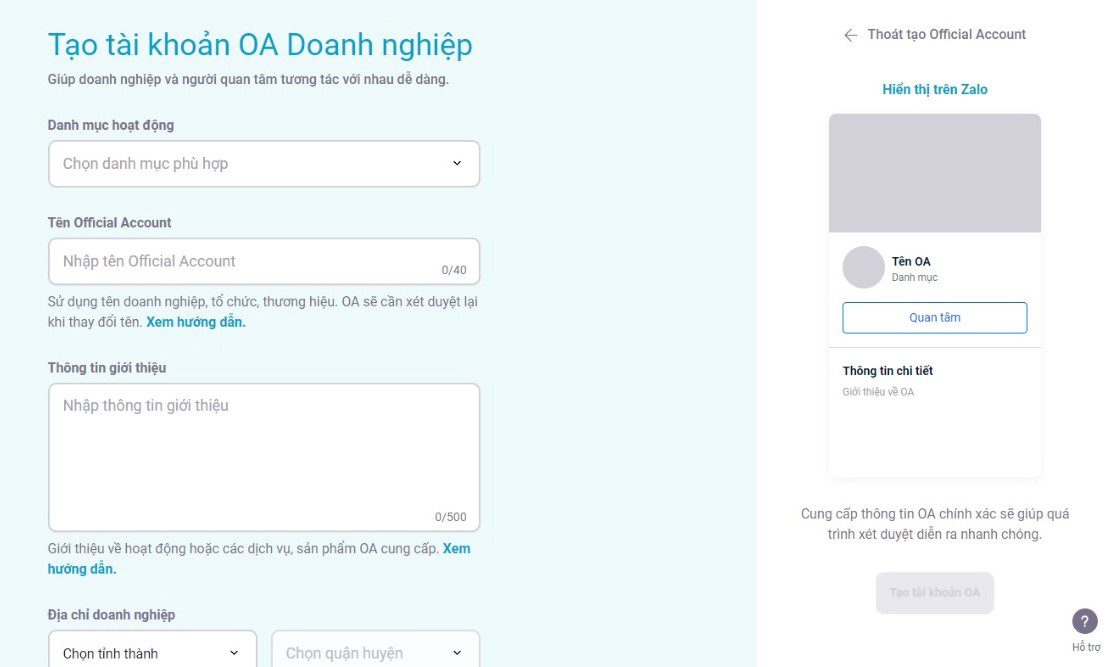
Bước 3: Nhập thông tin
Lựa chọn danh mục hoạt động giúp bot tìm hiểu được dịch vụ hoặc loại hình mà bạn đang kinh doanh. Các công việc quảng cáo, hay tiếp cận khách hàng mục tiêu của bạn cũng trở nên chính xác hơn.
Tiếp đến là điền các thông tin vào form tương tự như hình bên dưới.

- Tên Official Account: dễ nhớ (có thể lấy tên website) và tối đa 40 ký tự (không chứa ký tự đặc biệt)
- Thông tin mô tả: tối đa 500 ký tự với nội dung liên quan đến mục đích kinh doanh thì càng tốt.
- Họ tên người liên hệ: họ tên người đăng ký tạo Official Account.
- Số điện thoại: nên là số điện thoại có đăng ký zalo cá nhân, công ty hoặc doanh nghiệp.
- Ảnh bìa và ảnh đại diện Official Account: chọn ảnh bìa, ảnh đại diện cho tài khoản giúp người dùng dễ nhận diện ra bạn là ai. Nên là hình ảnh độc quyền cho tài khoản OA để tránh việc trùng lặp.
Bước 4: Chứng thực
Tiếp theo là thực hiện chứng thực các thông tin, hình ảnh cần thiết để đăng ký tài khoản: giấy phép kinh doanh, mã số thuế và các tài liệu liên quan khác (tên công ty, dấu đỏ, …)
Thực hiện các thao tác chứng thực thông tin tại link: https://oa.Zalo.me/manage/cert
Một lời nhắc nhở nho nhỏ dành cho bạn là khi đăng ký tài khoản Zalo OA bạn cần chọn loại hình tài khoản ứng với website để việc kiểm duyệt trở nên dễ dàng hơn.
Sẽ phải mất 7 ngày làm việc để chờ đội ngũ Zalo xem xét và kiểm duyệt thông tin. Bạn sẽ được thông báo nếu có bất kỳ thông tin thiếu sót trong quá trình thực hiện.
Kiểm tra trạng thái của tài khoản OA tại đường link: https://oa.zalo.me
Lấy mã code, nhúng mã code
Sau khi kiểm duyệt thành công
Bước 1: Lấy mã code Zalo OA
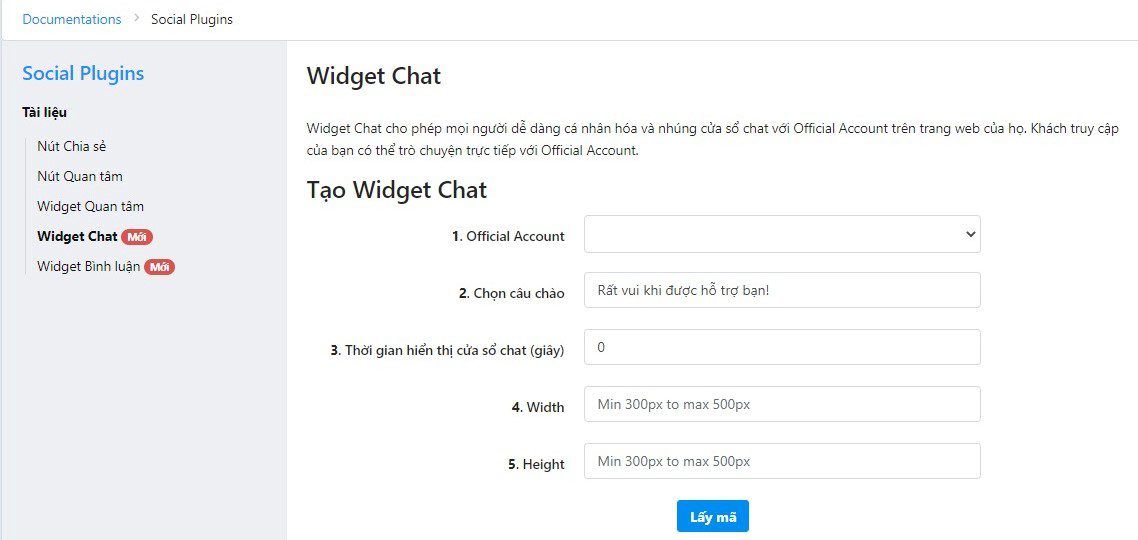
Khi tài khoản OA của bạn được kích hoạt, truy cập vào link https://developers.zalo.me/docs/social/zalo-chat-widget để tiến hành lấy mã code.

Tại đây bạn có thể tùy biến khung chat zalo với:
- Official Account: Tài khoản chính thức
- Chọn câu chào: câu chào hiển thị đầu tiên khi khách hàng sử dụng zalo chat trên website
- Thời gian hiển thị cửa sổ chat
- Width: chiều rộng khung chat
- Height: chiều dài khung chat
Sau khi tùy chỉnh xong click chọn “lấy mã”. Hộp thoại chứa mã code xuất hiện và bạn cần copy đoạn mã có chữ số.
Bước 2: Nhúng mã code vào widget chat
Truy cập vào trang quản trị website wordpress, vào Dashboard -> appearance -> Customize -> Widget -> Primary Sidebar -> Add Widget.
Chọn “Text” và chèn đoạn code vừa copy.
Chọn “Save & Public” để kết thúc.
Bước 3: Kiểm tra website
Vào trang web của bạn và kiểm tra xem biểu tượng zalo chat đã hiển thị chưa. Nếu có, year chúc mừng bạn đã nhúng Zalo chat cho website thành công!
Truy cập vào link https://oa.Zalo.me/chatv2 hoặc tải app Zalo OA Admin tại Google Play/App Store để xem và trả lời tin nhắn khách hàng.
Plugin chat zalo bằng wordpress
Nếu bạn là người không thích chờ đợi (7 ngày kiểm duyệt tài khoản Zalo OA) thì nhúng zalo chat cho website wordpress bằng plugin OT Zalo sẽ là lựa chọn tuyệt vời dành cho bạn.
Bước 1: Truy cập link Download OT Zalo và tiến hành download, import plugin như thường lệ sau cùng là active để plugin hoạt động.
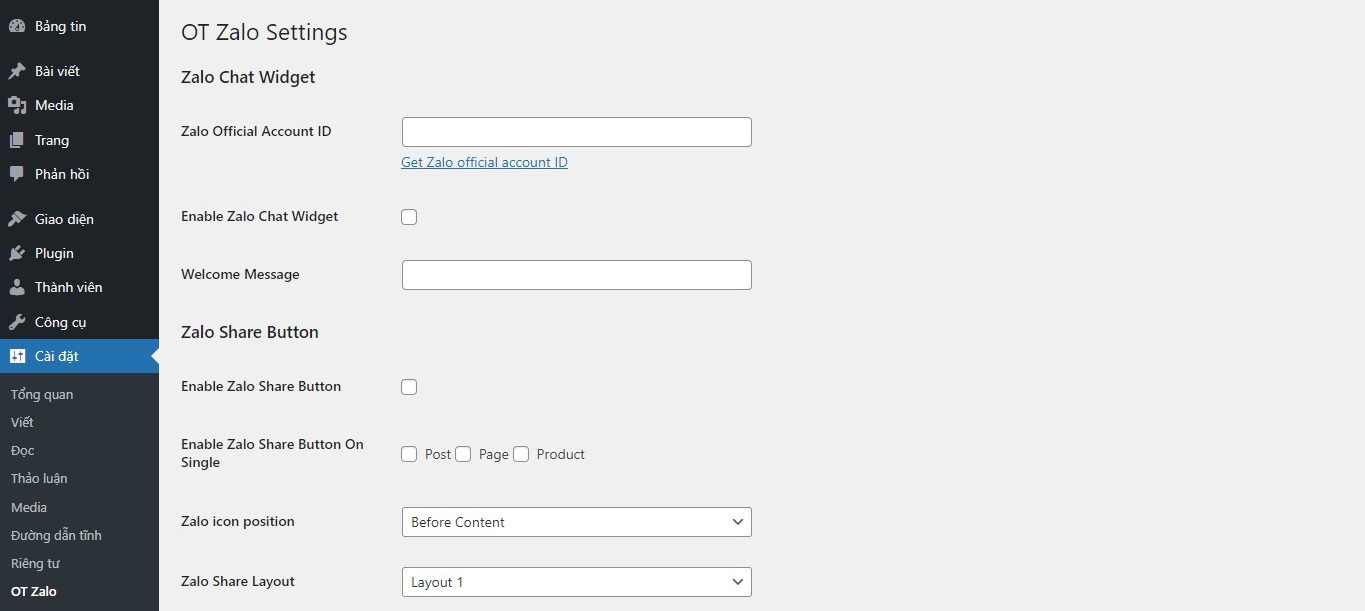
Bước 2: Điền thông tin
Truy cập “OT Zalo” ở mục “Setting” để thực hiện điền thông tin cần thiết.

- Zalo Official Account ID: ID tài khoản Zalo Chat cá nhân, doanh nghiệp hoặc công ty bạn.
- Enable Zalo Chat Widget: dùng để kích hoạt tích hợp Zalo chat cho website.
- Welcome Message: Lời chào mặc định khi khách hàng truy cập vào website.
- Enable Zalo Share Button: kích hoạt tính năng Zalo Share.
- Enable Zalo Share Button On Single: kích hoạt tính năng giúp khách hàng share page mà không cần truy cập vào fanpage.
- Zalo icon position: Vị trí hiển thị nút chia sẻ Zalo.
- Zalo Share Layout: Vị trí xuất hiện biểu tượng chat Zalo.
- Zalo Share Color: Màu biểu tượng chia sẻ.
Hãy nhấn “Save Changes” để hoàn tất.
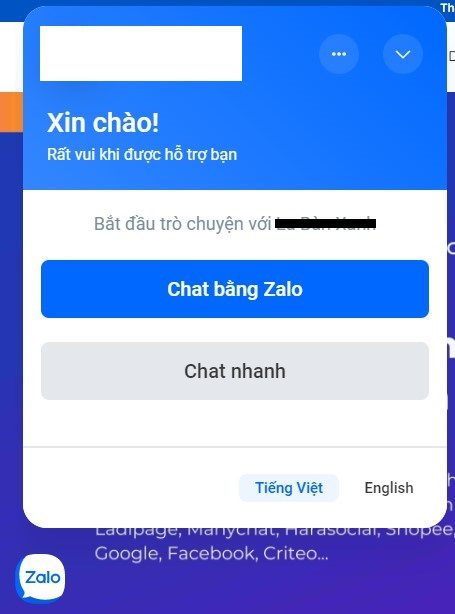
Kết quả:

Đến đây là kết thúc hướng dẫn tích hợp zalo chat cho website wordpress với 2 cách sự kỳ đơn giản. Hy vọng bài viết sẽ giúp bạn thực hiện tạo live chat bằng zalo dễ dàng. Nếu có thắc mắc hoặc cần hỗ trợ tư vấn về các giải pháp Marketing online bạn có thể liên hệ chúng tôi Halo Media – đơn vị thiết kế website chuyên nghiệp.
>>>Tham khảo: Cách chèn fanpage vào website wordpress nhanh chóng hiệu quả
>>>Tham khảo: Bật mí cách nhúng messenger vào website wordpress chuyên nghiệp



Bài viết liên quan
6 Bước Tạo Landing Page Chuyên Nghiệp Mà Không Cần Biết Code
Tình Phạm Cập nhật: 11/07/2025Landing page ngày càng trở nên có vai trò quan trọng
Th7
Hướng Dẫn Tạo Landing Page Bằng WordPress “Thần tốc”
WordPress được biết đến làn nền tảng thiết kế website miễn phí có nhiều tính
Th7
Top 12 XU HƯỚNG THIẾT KẾ WEBSITE MỚI NHẤT 2025
Trần Ninh Cập nhật: 02/06/2025Sự phát triển không ngừng của công nghệ và xu hướng
Th6
Tất tần tật về tên miền, phân loại, cách chọn domain hiệu quả nhất
Tình Phạm Cập nhật: 08/01/2024Khi bạn muốn thiết kế xây dựng website thì tất cả
Th12
Hướng Dẫn Tạo Popup Cho Website WordPress Đơn Giản Chi Tiết
Tình Phạm Cập nhật: 18/09/2023Khi bạn thiết kế website để quảng bá sản phẩm dịch vụ
Th9
Các lỗi Web thường gặp bạn cần biết – Nguyên nhân và cách khắc phục
Tình Phạm Cập nhật: 31/08/2023Các lỗi Web HTTP thường gặp nguyên nhân và các khắc
Th8