Cùng với việc xây dựng hình ảnh và nội dung website chất lượng, kiểu font chữ là một yếu tố cực kỳ quan trọng cần chú ý trong quá trình thiết kế website.Vì vậy, khi bạn biết cách chọn phông chữ đẹp giúp nâng cao tính chuyên nghiệp và tăng độ tin cậy của trang web và chính doanh nghiệp của bạn. Trong bài viết dưới đây, Halo Media sẽ chia sẻ với các bạn một số điều cơ bản và những lưu ý khi lựa chọn font chữ, những mẫu font chữ Tiếng Việt cho website hiện nay.
Mục lục
Tìm hiểu về font chữ tiếng việt cho website
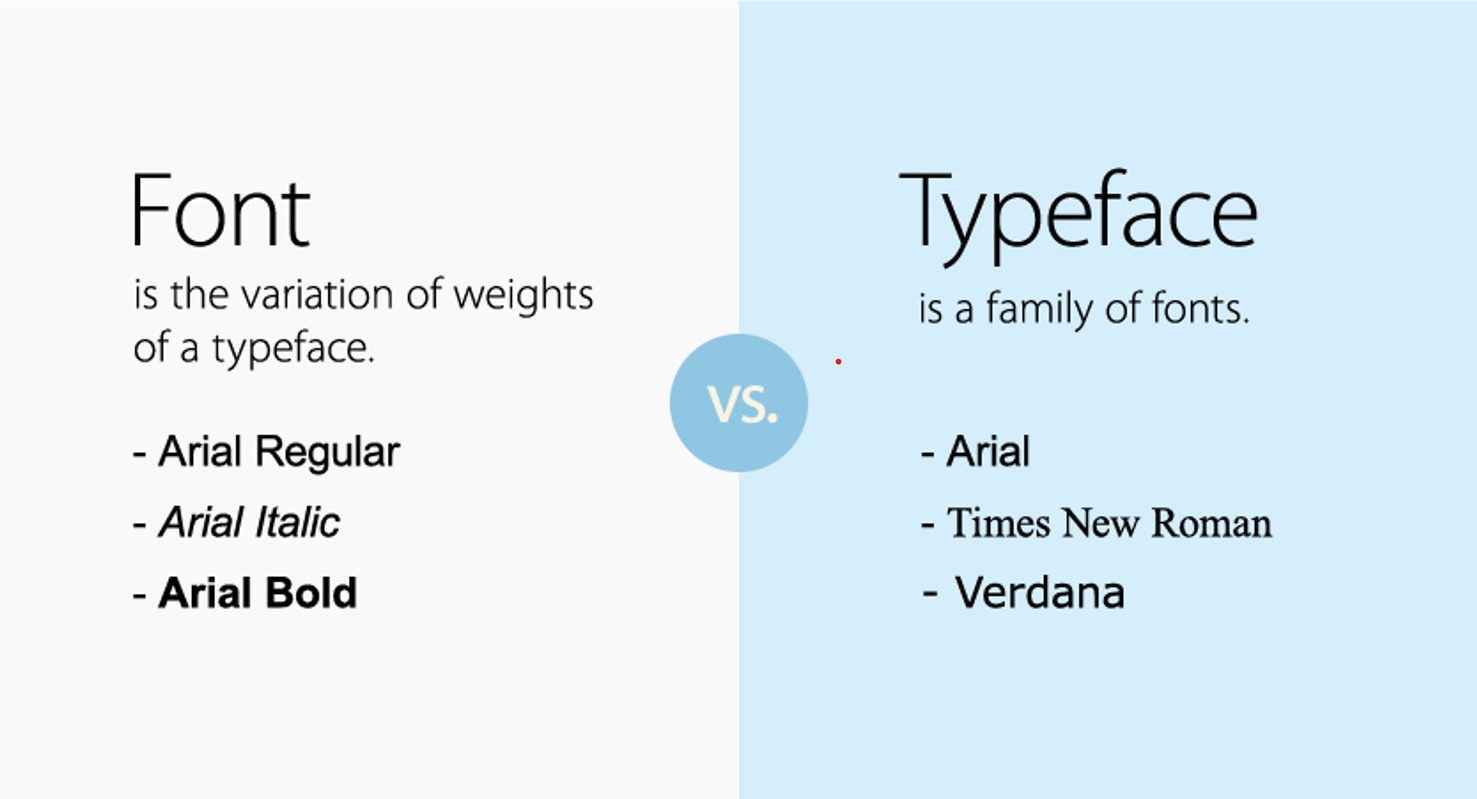
Phân biệt font và typeface

Font chữ hoặc kiểu chữ là một bộ ký tự bao gồm các chữ cái, dấu chấm câu, số và các ký tự đặc biệt khác có hình dạng, định dạng và kích thước xác định. Ví dụ font chữ Arial và font Italic là hai font chữ khác nhau. Nói một cách đơn giản, phông chữ là một tập hợp các chữ cái thuộc một kiểu chữ, có hình dạng và định dạng riêng.
Một phông chữ hoặc kiểu chữ, họ phông chữ, là một họ các chữ cái có cùng một thiết kế. Mỗi font chữ tập hợp nhiều ký tự, và mỗi ký tự đại diện cho các chữ cái, số, dấu chấm câu, ký hiệu,…
Phân loại font chữ
Font chữ mặc định
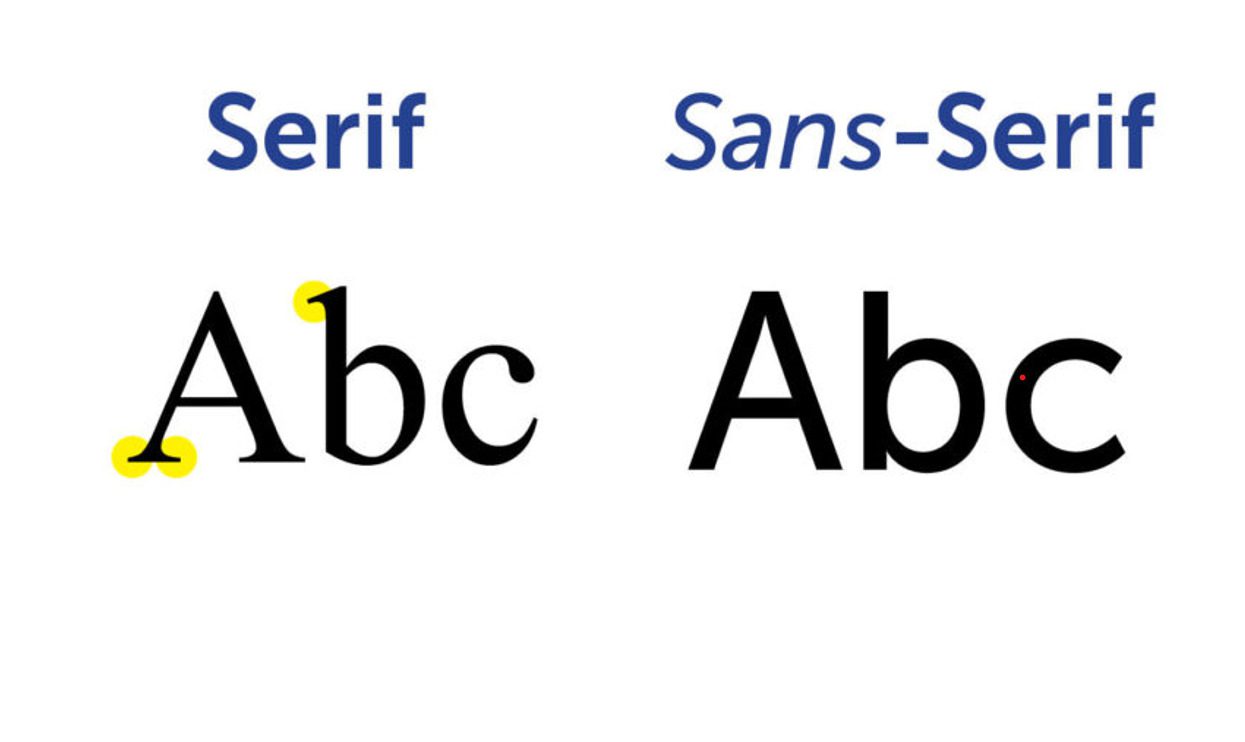
Font chữ mặc định thường có thiết kế đơn giản, rõ ràng và dễ đọc. Tuy nhiên, bạn cũng có thể tự điều chỉnh một số phông chữ do mình tạo. Thông thường phông chữ trên các trang web là Serif và Sans serif để hiển thị nội dung văn bản.

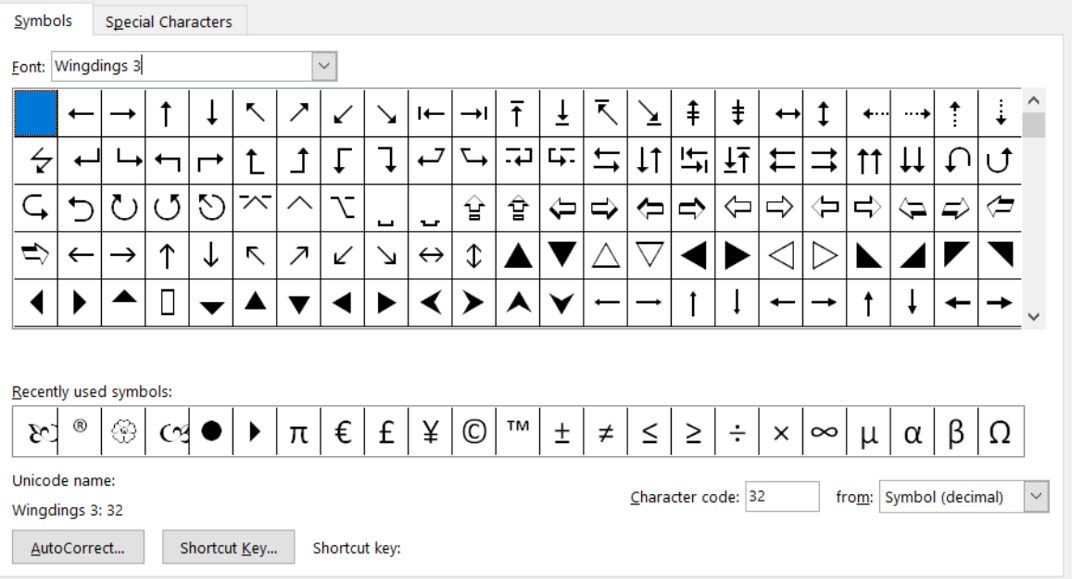
Font chữ ký hiệu
Đây là những font chữ ký hiệu, thường được sử dụng để đánh dấu nội dung đặc biệt. Font chữ biểu tượng mang tính trang trí nhiều hơn. Tên font chữ thường được gọi là webdings, wingdings,…

Font chữ thiết kế đặc trưng
Ngoài ra, khi thiết kế trang web, các công ty cũng có thể tạo các phông chữ độc đáo của riêng mình. Các phông chữ này thường phù hợp hơn hoặc độc đáo hơn các phông chữ mặc định. Vừa mang tính chất trang trí, vừa giúp ích cho việc thể hiện nội dung. Đôi khi phông chữ thiết kế mang tính biểu tượng mang lại tính thẩm mỹ cao đồng thời truyền tải thông điệp kinh doanh. Phông chữ phù hợp thường đi kèm với một bản sắc thương hiệu đậm. Tăng khả năng kết nối và nhận diện.

12 font chữ Tiếng Việt đẹp cho website
Halo Media đã liệt kê một số font chữ Tiếng Việt cho website để các bạn có thể áp dụng những font chữ vào bài viết, website và những mẫu thiết kế của mình:
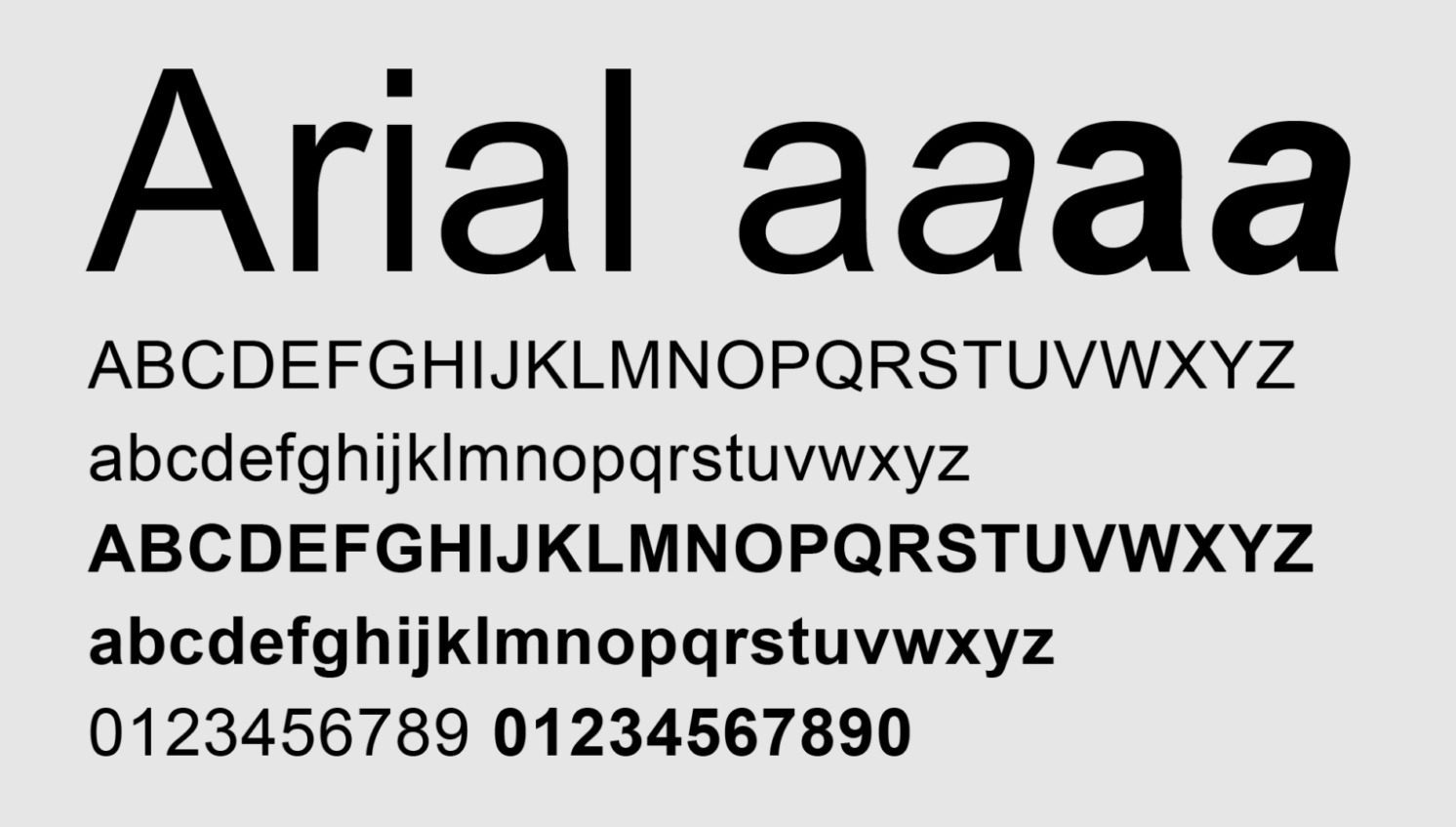
Arial
Arial là một font chữ đẹp tiếng Việt rất được ưa chuộng trong thiết kế website do tính đơn giản, dễ đọc và là font chữ được sử dụng nhiều nhất trong nhóm Sans Serif. Vì vậy, đây là một font tiếng Việt đẹp phù hợp với nhiều thiết kế.

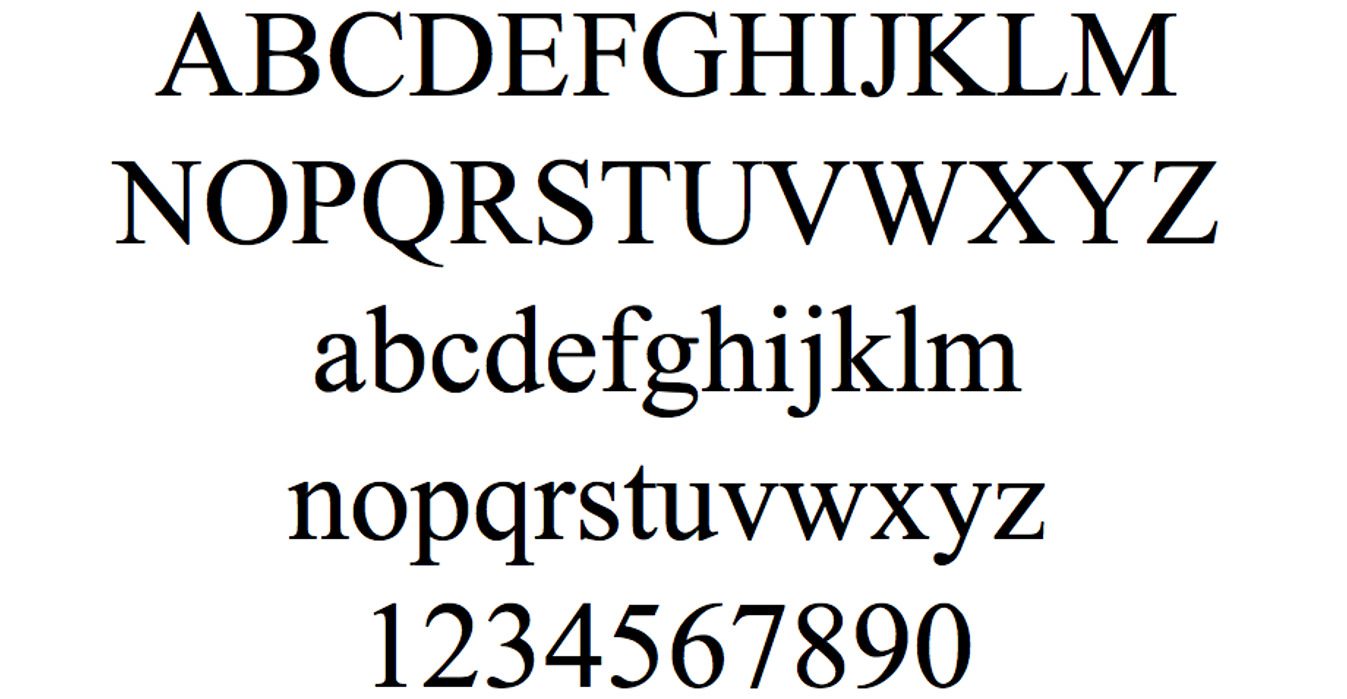
Times New Roman
Một font chữ quen thuộc khác là Times New Roman. Thuộc nhóm Serif. Font chữ hơi đơn giản này làm cho nội dung của bạn dễ nắm bắt. Tuy nhiên, gần đây người ta cho rằng kiểu chữ này hơi lỗi thời. Đặc biệt là đối với các trang web doanh nghiệp mang tính chất hiện đại.

Helvetica
Helvetica là một font chữ được dùng để viết báo thuộc loại phông chữ sans-serif có chiều cao gần bằng nhau và cách nhau 2 ký tự nên phù hợp với cỡ chữ nhỏ nhưng người đọc vẫn dễ đọc.

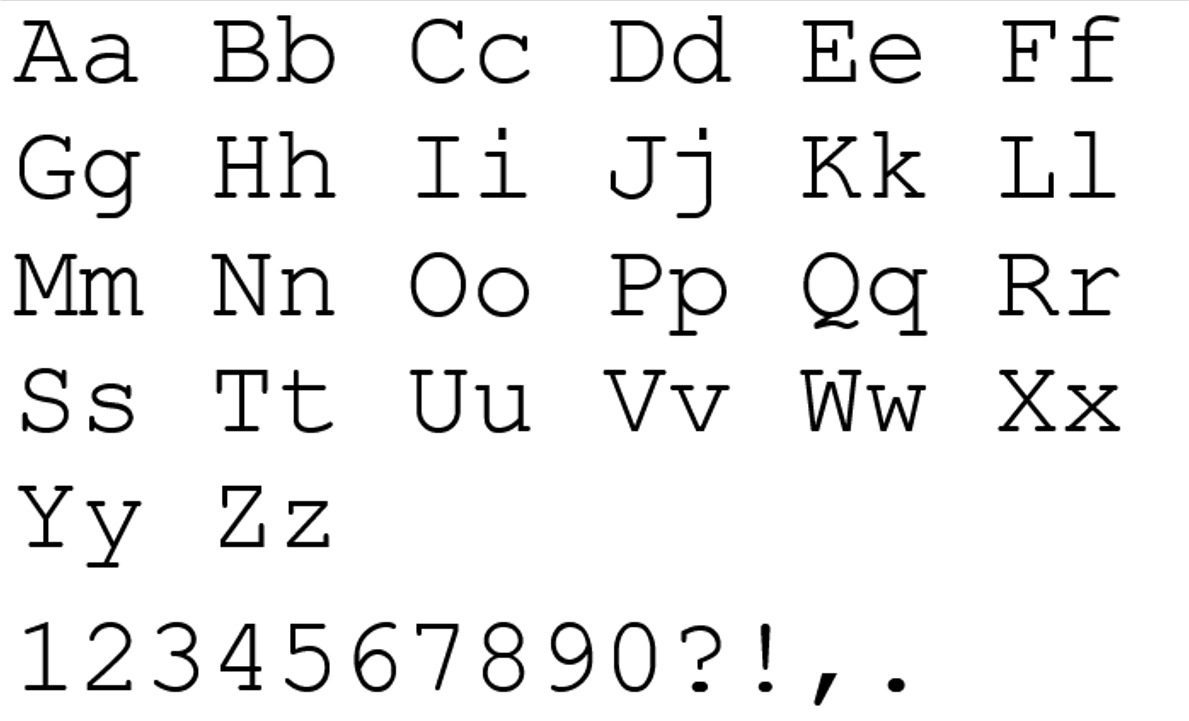
Courier New
Trong số những font chữ tiếng Việt cho website, không thể bỏ qua Courier New. Đây là phông chữ tương tự như font Times New Roman, và nó cũng rất phổ biến với những người thường xuyên tiếp xúc với các trình soạn thảo.

Font Courier New là một font chữ tiếng Việt cho website và dường như là lựa chọn hàng đầu cho phần nội dung khi tác giả muốn trình bày một điều gì đó riêng biệt trong văn bản.
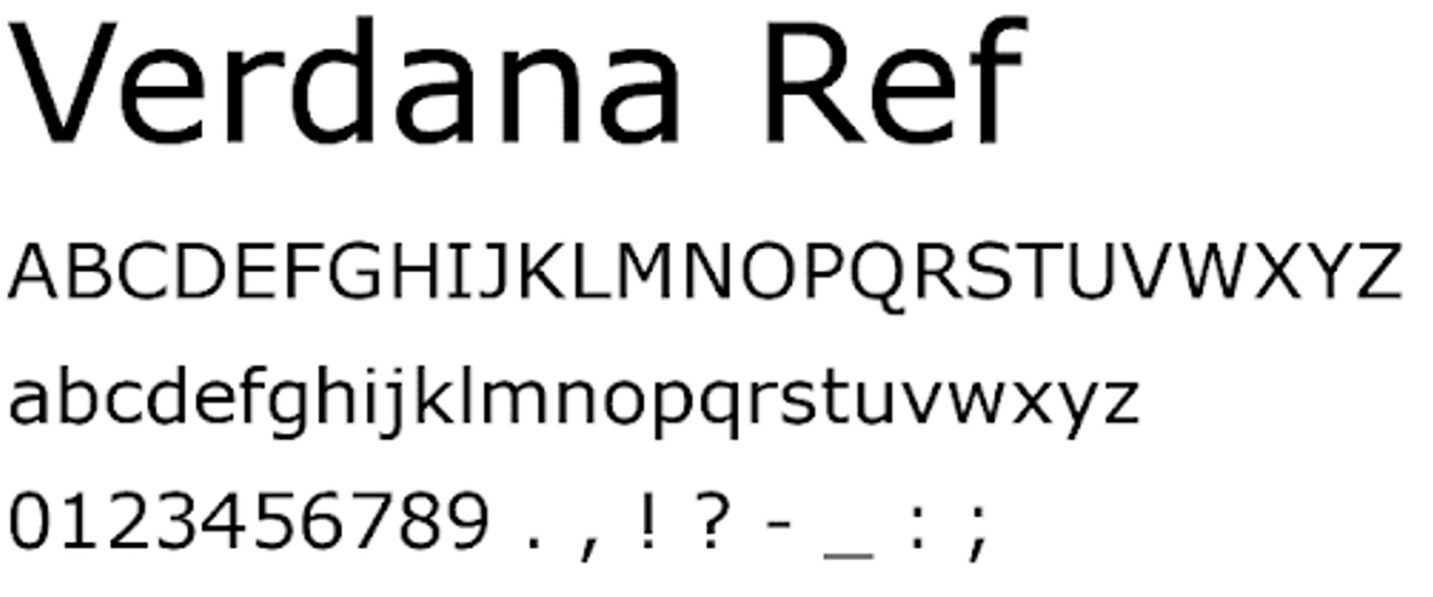
Verdana
Thêm một font chữ như Arial, thuộc nhóm Sans Serif. Font Verdana rất dễ nhận ra, với các nét mỏng, nhưng có độ rộng hơn một chút so với Helvetica hoặc Arial. Kiểu chữ này cũng thường được sử dụng để thể hiện nội dung tin tức trên các trang báo điện tử.

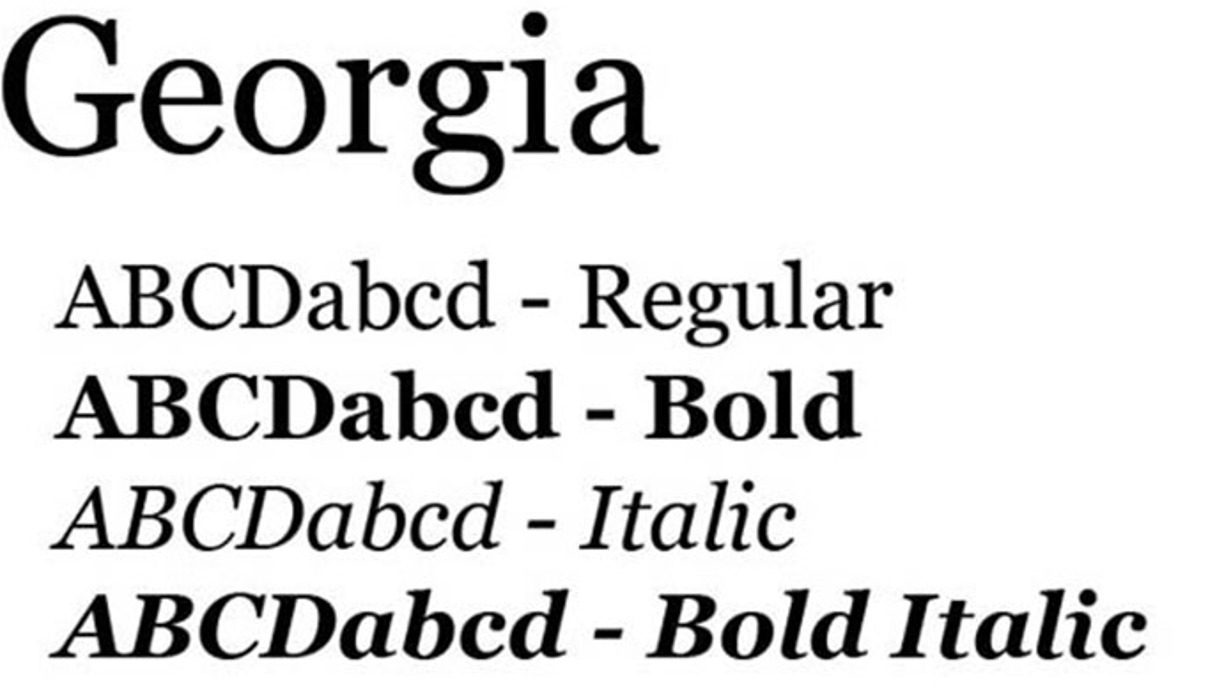
Georgia
Các ký tự của font chữ này lớn hơn các phông chữ khác. Vì vậy font chữ Georgia chỉ được sử dụng ở trong một số trường hợp đặc biệt. Font Georgie còn được biết đến là một font chữ tiếng Việt cho website và rất được ưa chuộng.

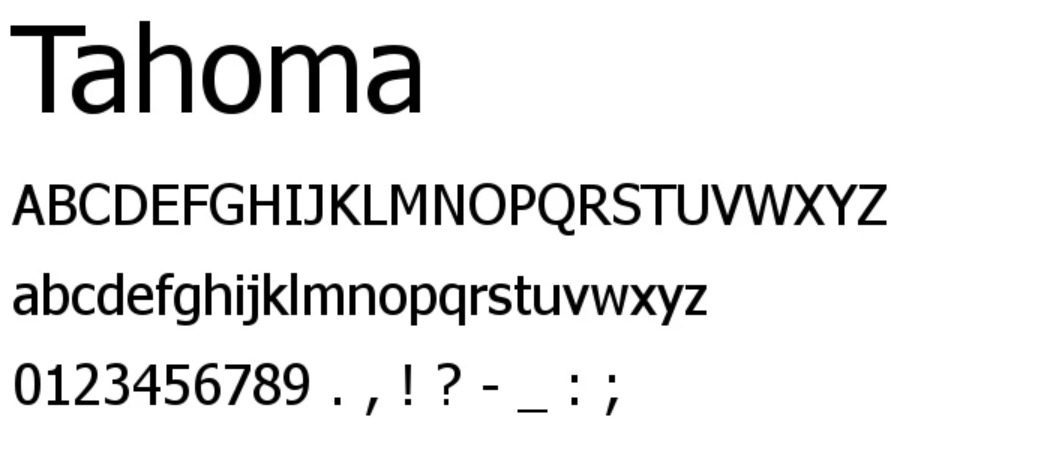
Tahoma
Đây là loại font chữ rất phổ biến khi trình bày nội dung trên các trang web ngày nay. Font chữ Tahoma có thiết kế đơn giản, rõ ràng, dễ nhìn, mang lại cảm giác nhẹ nhàng, thu hút người truy cập website dễ dàng hơn. Ngoài ra, bạn có thể sử dụng font Tahoma để thiết kế bìa, trang trí,…

Calibri
Font Calibri gần như là kiểu phông chữ mặc định trên trình soạn thảo văn bản. Phông chữ này rất đơn giản, nhỏ nhưng sang trọng, phù hợp để hiển thị nội dung của các trang web hoặc thậm chí là các tài liệu thông thường.

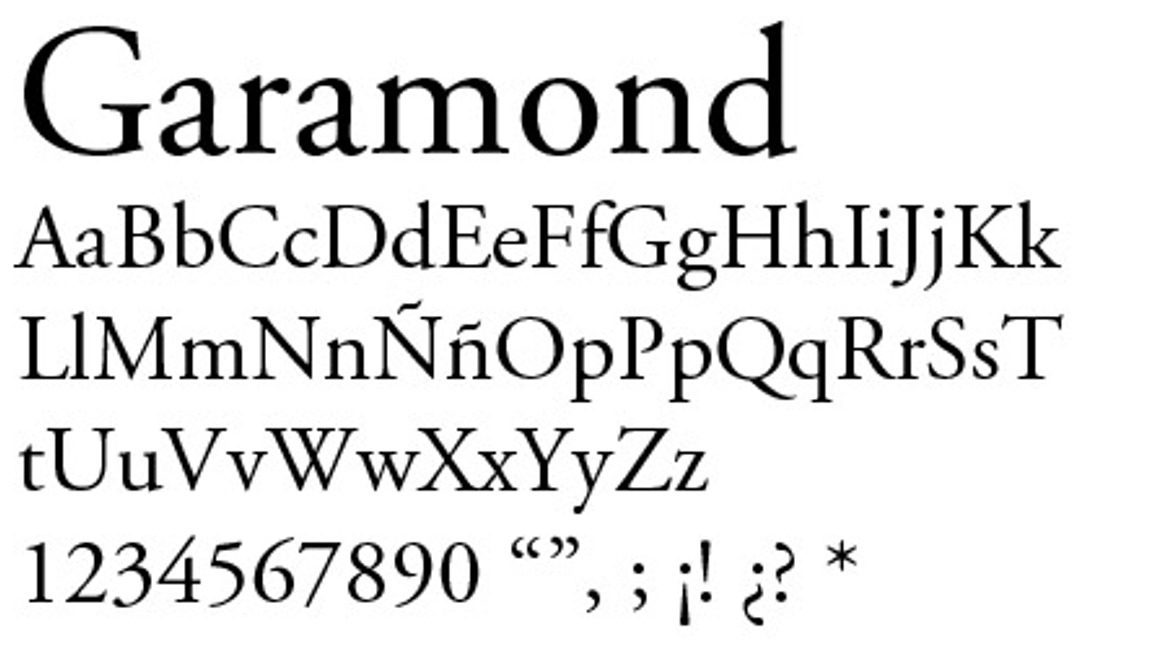
Garamond
Garamond là một trong những font chữ tiếng Việt cho website được sử dụng chủ yếu trong trường học và phiên bản mới nhất của phông chữ này được tích hợp sẵn trong Windows.

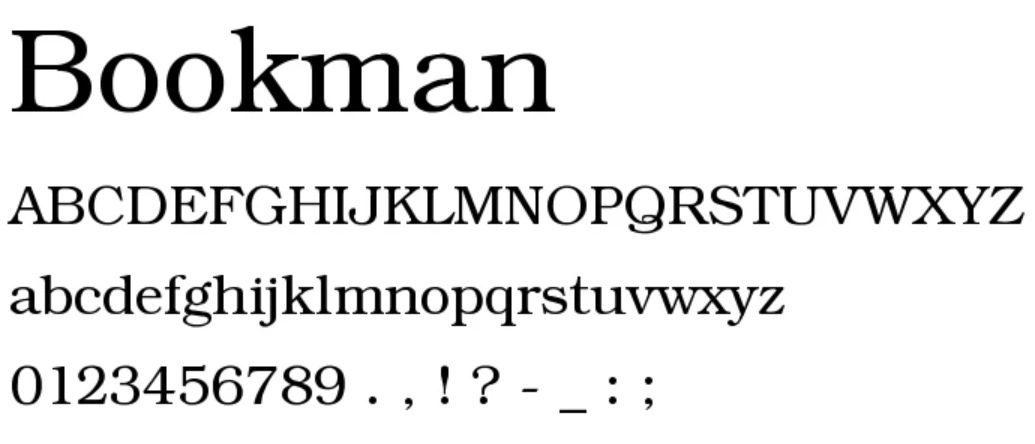
Bookman
Font chữ Bookman rất hữu ích vì nó làm cho văn bản ở phông chữ nhỏ dễ đọc. Font chữ này phù hợp với tiêu đề bài viết, tin tức, bài viết,…

Museo Moderno
Font chữ Museo Moderno là một phông chữ hình học trang nhã. Museo Moderno bao gồm các đường tròn đơn giản và hiện đại.

Một số lưu ý khi lựa chọn font chữ Tiếng Việt cho website
Lựa chọn font chữ Tiếng Việt dễ đọc, dễ nhìn
Điều đầu tiên cần nhớ khi làm nội dung website là cỡ chữ phải từ 12 – 14, đây là cỡ chữ phù hợp nhất, không quá to cũng không quá nhỏ. Ngoài ra, màu chữ cần phù hợp với màu nền của website để giúp giảm bớt cảm giác khó chịu, khó chịu khi đọc. Màu chữ không được tương phản mạnh với màu nền nếu không sẽ làm chói mắt người đọc.

Font chữ phải phù hợp với từng loại website
Nội dung và concept của mỗi trang web sẽ khác nhau tùy thuộc vào mục đích của trang web, vì vậy khi chọn font chữ tiếng Việt cho website, điều quan trọng là phải đảm bảo rằng phông chữ đó phù hợp với nội dung và đối tượng của trang web. Font chữ không nên quá cầu kỳ, cồng kềnh vì sẽ làm người đọc rối mắt.
Phải có sự thống nhất giữa các loại font chữ
Một website không nên có quá 3 font chữ khác nhau để không làm rối mắt người đọc và thiếu tính thẩm mỹ. Tuy nhiên, theo lời khuyên của các nhà thiết kế web chuyên nghiệp, bạn chỉ nên chọn một font chữ tiếng Việt cho website của mình.

Nên lựa chọn font chữ tiêu chuẩn
Nếu website của bạn là tiếng Việt, bạn cần sử dụng font Unicode chuẩn cho tiếng Việt. Điều này sẽ đảm bảo website không bị lỗi font chữ khi hiển thị tiếng Việt.
Nên dùng các công cụ tạo font chữ
Hiện nay, có rất nhiều công cụ xây dựng font chữ, tìm kiếm font chữ để đảm bảo rằng nó phù hợp với thiết kế website trên các nền tảng khác nhau. Nó sẽ giúp font chữ luôn giữ được kiểu dáng và tạo hiệu ứng tốt nhất cho website. Một số công cụ tạo font được sử dụng phổ biến nhất hiện nay bao gồm: Google web font, What the font, Flipping typical,..
Tóm lại, có rất nhiều font chữ tiếng Việt cho website, tuy nhiên không phải font chữ nào cũng mang lại hiệu quả cho website của bạn vì mỗi website có một công dụng riêng. Do đó, khi áp dụng font chữ cho website, bạn cần lưu ý những lưu ý khi lựa chọn font chữ cho website nhằm tạo trải nghiệm tốt cho người truy cập. Hy vọng những thông tin mà Halo Media cung cấp về font chữ trên sẽ hữu ích cho bạn.






Bài viết liên quan
6 Bước Tạo Landing Page Chuyên Nghiệp Mà Không Cần Biết Code
Tình Phạm Cập nhật: 11/07/2025Landing page ngày càng trở nên có vai trò quan trọng
Th7
Hướng Dẫn Tạo Landing Page Bằng WordPress “Thần tốc”
WordPress được biết đến làn nền tảng thiết kế website miễn phí có nhiều tính
Th7
Top 12 XU HƯỚNG THIẾT KẾ WEBSITE MỚI NHẤT 2025
Trần Ninh Cập nhật: 02/06/2025Sự phát triển không ngừng của công nghệ và xu hướng
Th6
Tất tần tật về tên miền, phân loại, cách chọn domain hiệu quả nhất
Tình Phạm Cập nhật: 08/01/2024Khi bạn muốn thiết kế xây dựng website thì tất cả
Th12
Hướng Dẫn Tạo Popup Cho Website WordPress Đơn Giản Chi Tiết
Tình Phạm Cập nhật: 18/09/2023Khi bạn thiết kế website để quảng bá sản phẩm dịch vụ
Th9
Các lỗi Web thường gặp bạn cần biết – Nguyên nhân và cách khắc phục
Tình Phạm Cập nhật: 31/08/2023Các lỗi Web HTTP thường gặp nguyên nhân và các khắc
Th8